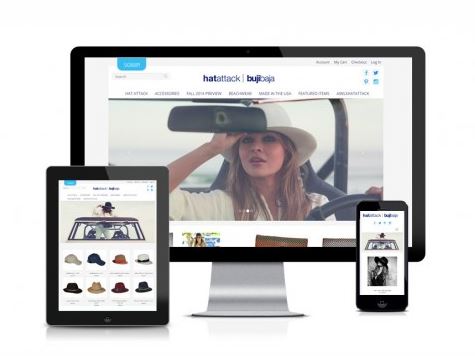
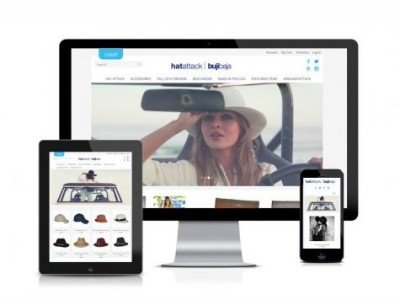
Early website developers did not have to worry much over designing websites as users would view them on computers and those computers had fixed screen resolution. With the mobile revolution, more and more people are searching on their mobile devices – tablets or mobile phones – for information. It has, therefore, become necessary for website developers, to create a website that caters to everything from Windows PC to mobile devices. This article explains the difference between adaptive vs responsive web design and allows you to decide which one is better for you and your organization.

There are two methods to create websites so that they can cater to different screen resolutions: from PCs to mobile phones. The methods are Adaptive web design and Responsive web design. In both cases, the end aim is to produce a website that can be viewed on any type of screen resolution. The aim to present the information on a range of devices – from PCs to tablets to mobile phones.
Responsive Web Design
Responsive Web Design involves extra coding and employs what is called “fluid grids”. The numbers are specified in “percentage” rather than the exact number of pixels. This makes the same website code render properly on a PC screen and on a mobile phone screen. Thus, no matter how you resize your screen, the same website is presented in an easy to read manner. For smaller websites, the text and images easily flow with the screen space and fit into it without breaking the website or without cropping parts of the website.
A Responsive web design approach makes it mandatory to use CSS3 instead of just CSS. It also makes use of scalable images and fluid grids which are a bit difficult to code.
Adaptive Web Design
Adaptive web design is also focused on presenting the viewable website on tablets and mobile phones in addition to PC screens. The approach is a little different though. In responsive web design, it was the flexibility that allowed for free text flow and sizing of images to fit on the different screens.
In an adaptive web design, the developers make use of pre-determined screen sizes and code accordingly. That is, when a user lands on the website, the website determines the type of device being used and presents the website designed for that particular device screen size. Content may vary across devices in some cases.
For example, the developers would consider 1280×800 pixels for PCs, 8″ for tablets, and 5″ for mobiles. The early code of adaptive web designing contains the identification of screens. If it is PC, show the PC version of the website. If it is a tablet of 8″, show the tablet version of the website and likewise, if the device is a mobile phone, show the mobile version of the website. This is achieved by using “IF” statement, followed by different dimensions specified exactly in pixels rather than making it in percentage.
If new devices come over with different screen resolutions, the developers will have to go back to coding to incorporate the newer screen resolutions. Thus, adaptive web design has some chances of cropping on smaller devices if the developers are not careful.
Compared to responsive web design, adaptive web design in easier to code and most developers choose the latter over the responsive web design.
Responsive vs Adaptive web design
Responsive websites are hard to code. The code is complex and makes use of percentage values instead of fixed pixel values. It needs a good amount of concentration to build a website that scales according to the devices’ screen size. On the contrary, it is easier to create different websites for different devices as is the case in adaptive web design. Though work is more in adaptive web designing as the developers would be creating different websites for different device sizes, it is still easier compared to responsive web design.
Since there are too many mobile devices in the market, the developers cannot necessarily include all types of screen resolutions. That leads to cropping of websites in smaller screens when an adaptive web design approach is used.
Adaptive web sites are a little slow in loading as the website has first to figure out what device and what screen resolution is being used. Based on that, the related version of the website is loaded on to the device’s screen. In the case of responsive web design, a single code is used and it is automatically shrunk to fit the mobile screens.
You might want to also have a look at this post on MSDN titled Why I prefer adaptive web design over responsive web design.
UPDATE: The linked page is not available on Microsoft. You might want to check out SharePoint Responsive Web Design instead.